HTML (HaTeeMeL)
HASIL
HASIL
MEMBUAT PARAGRAF
HASIL
LIST

CONTOH

Hasil

MEMBUAT TABEL
Tabel (table) sangat diperlukan ketika kita ingin menampilkan data yang berbentuk kolom-kolom. Dulu sebelum adanya CSS, table digunakan untuk membuat layout website namun saat ini sudah jarang dipakai sebagai layout karena faktor file yang cenderung lebih besar sehingga mempengaruhi waktu akses yang lebih lama, dalam pengelolaan dan pengeditan pun jauh lebih rumit karena banyaknya tag-tag yang dihasilkan. Dan disini akan ada contoh macam - macam cara membuat tabel, diantaranya:
1. MEMBUAT TABEL BIASA
2. MEMBUAT TABEL DENGAN ROWSPAN DAN COLSPAN
3. MEMBUAT TABEL DENGAN PEMBUATAN ALIGN
4. MEMBUAT TABEL DENGAN TABEL BERSARANG
Itu saja yang dapat saya tampilkan saya juga BASIC STUDENT tapi saya punya keinginan keras untuk berbagi dengan anda.
Sekian dan terima kasih telah memperhatikan.
Hyper Text Markup Language (HTML) adalah sebuah bahasa markah yang digunakan untuk membuat sebuah halaman web, menampilkan berbagai informasi di dalam sebuah penjelajah web Internet dan pemformatan hiperteks sederhana yang ditulis dalam berkas format ASCII agar dapat menghasilkan tampilan wujud yang terintegerasi.
Kegunaan
Dokumen HTML mirip dengan dokumen tulisan biasa, hanya dalam dokumen ini sebuah tulisan bisa memuat instruksi yang ditandai dengan kode atau lebih dikenal dengan TAG tertentu. Sebagai contoh jika ingin membuat tulisan ditampilkan menjadi tebal seperti: TAMPIL TEBAL, maka penulisannya dilakukan dengan cara:
<b> TAMPIL TEBAL</b>. Tanda <b>digunakan untuk mengaktifkan instruksi cetak tebal, diikuti oleh tulisan yang ingin ditebalkan, dan diakhiri dengan tanda </b> untuk menonaktifkan cetak tebal tersebut. HTML lebih menekankan pada penggambaran komponen-komponen struktur dan format di dalam halaman web daripada menentukan penampilannya. Sedangkan penjelajah web digunakan untuk menginterpretasikan susunan halaman ke gaya built-in penjelajah web dengan menggunakan jenis tulisan, tab, warna, garis, dan perataan text yang dikehendaki ke komputer yang menampilkan halaman web. Salah satu hal Penting tentang eksistensi HTML adalah tersedianya Lingua franca (bahasa Komunikasi) antar komputer dengan kemampuan berbeda. Pengguna Macintosh tidak dapat melihat tampilan yang sama sebagaimana tampilan yang terlihat dalam pc berbasis Windows. Pengguna Microsoft Windows pun tidak akan dapat melihat tampilan yang sama sebagaimana tampilan yang terlihat pada pengguna yang menggunakan Produk-produk Sun Microsystems. namun demikian pengguna-pengguna tersebut dapat melihat semua halaman web yang telah diformat dan berisi Grafika danPranala.Kegunaan lain
- Mengintegerasikan gambar dengan tulisan.
- Membuat Pranala.
- Mengintegerasikan berkas suara dan rekaman gambar hidup.
- Membuat form interaktif.
Menyunting format tulisan
HTML memungkinkan seseorang untuk menyunting tampilan atau format berkas yang akan dikirimkan melalui media daring. Beberapa hal yang dapat dilakukan dalam menentukan format berkas adalah:
- Menampilkan suatu kelompok kata dalam beberapa ukuran yang dapat digunakan untuk judul, heading dan sebagainya.
- Menampilkan tulisan dalam bentuk cetakan tebal
- Menampilkan sekelompok kata dalam bentuk miring
- Menampilkan naskah dalam bentuk huruf yang mirip dengan hasil ketikan mesin ketik
- Mengubah-ubah ukuran tulisan untuk suatu karakter tertentu.
BERIKUT ADALAH CONTOH HTML
BASIC
HASIL
MEMBUAT LINK
HASIL
MEMBUAT PARAGRAF
HASIL
MENENTUKAN HEADING
HASIL
LIST
List
dalam HTML adalah sebuah tag untuk mengelompokkan item-item dari suatu daftar
baik secara berurutan maupun tidak berurutan yang dilengkapi dengan nomor
alfabetik, nomor numerik ataupun dengan
bullet.
List
Tag pada HTML memiliki 3 varian yaitu:
1. Ordered List (Daftar Bernomor)
1. Ordered List (Daftar Bernomor)
2.
Unordered List (Bullet)
3.
Definition List (Daftar Definisi)

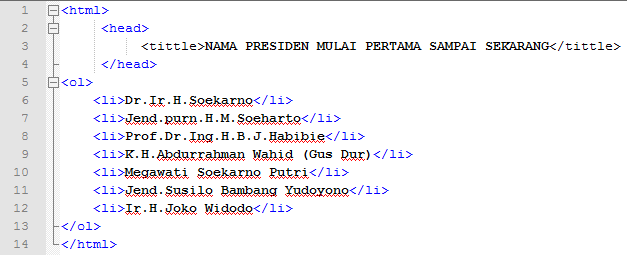
CONTOH

Hasil

MEMBUAT TABEL
Tabel (table) sangat diperlukan ketika kita ingin menampilkan data yang berbentuk kolom-kolom. Dulu sebelum adanya CSS, table digunakan untuk membuat layout website namun saat ini sudah jarang dipakai sebagai layout karena faktor file yang cenderung lebih besar sehingga mempengaruhi waktu akses yang lebih lama, dalam pengelolaan dan pengeditan pun jauh lebih rumit karena banyaknya tag-tag yang dihasilkan. Dan disini akan ada contoh macam - macam cara membuat tabel, diantaranya:
1. MEMBUAT TABEL BIASA
HASIL
2. MEMBUAT TABEL DENGAN ROWSPAN DAN COLSPAN
HASIL
3. MEMBUAT TABEL DENGAN PEMBUATAN ALIGN
HASIL
4. MEMBUAT TABEL DENGAN TABEL BERSARANG
HASIL
LAYOUT HALAMAN WEB
Layout halaman adalah tata letak komponen halaman pengaturan tulisan - tulisan dan gambar - gambar situs web.
Kunci utama untuk membuat layout yang baik adalah pemahaman secara mendalam ketiga kriteria diatas.
Selanjutnya untuk memahaminya ikuti pembahasan selanjutnya, dalam :
- Layout yang Mencapai Tujuan
- Layout dengan Pemetaan Visual
- Layout yang Menarik Perhatian
Dalam semua kasus yang terjadi, layout seharusnya mempertimbangkan bagaimana cara mencapai
1. Pemanfaatan lebih tinggi atas ruang, fasilitas dan tenaga kerja.
2. Perbaikan aliran informasi, barang atau tenaga kerja.
3. Meningkatkan moral kerja dan kondisi keamanan yang lebih baik
4. Meningkatkan interaksi perusahaan dengan konsumen.
5. Peningkatan fleksibilitas.
Dari waktu ke waktu, desain layout perlu dipertimbangkan sebagi sesuatu yang dinamis dan punya fleksibilitas. Contoh - contoh layout diantaranya
1. Contoh layout 1
<!DOCTYPE html>
<head>
<title>Top Index</title>
</head>
<body>
<form id="form1" name="form1" method="post" action="">
<table width="800" height="542" border="1" align="center'>
<tr>
<td height="23" align="center" border color="#FFFFFF"
</tr>
<tr>
<td height="40" align="center" bgcolor="FFFF00">
<strong><font size="6">Banner atau iklan</font></strong>
</td>
</tr>
<tr>
<td height="27" align="center" bgcolor="#FFCCCC">
<font color="#FF0000">Daftar isi atau Navigasi</font></td>
</tr>
<tr>
<td height="457" align="center" bgcolor="#FF66CC">
<p>Body atau contents(isi)</p>
<p><font color="#006600">Body atau contents(isi)</font></p>
<p><font color="#CC0000">Body atau contents(isi)</font></p>
<p><font color="#FFFF00">Body atau contents(isi)</font></p>
<p><font color="#FF6633">Body atau contents(isi)</font></p>
</td>
</tr>
<tr>
<td height="23" align="center" bgcolor="#CCFF99">
<font color="#9966CC">Info tambahan atau lain - lain</font>
</td>
</tr>
</table>
</form>
</body>
</html>
HASIL
2. Contoh Layout 2
<!DOCTYPE html>
<head>
<title>Top Index</title>
</head>
<body>
<form id="form1" name="form1" method="post" action="">
<table width="800" height="542" border="1" align="center'>
<tr>
<td height="23" align="center" border color="#FFFFFF"
</tr>
<tr>
<td height="40" align="center" bgcolor="FFFF00">
<strong><font size="6">Banner/Judul</font></strong>
</td>
</tr>
<tr>
<td height="457" align="center" bgcolor="silver">
<p>Body atau contents(isi)</p>
<p><font color="#006600">Body atau contents(isi)</font></p>
<p><font color="#FF0000">Body atau contents(isi)</font></p>
<p><font color="#FFFF00">Body atau contents(isi)</font></p>
<p><font color="#FF6EC7">Body atau contents(isi)</font></p>
</td>
</tr>
<tr>
<td height="23" align="center" bgcolor="#CCFF99">
<strong><font color="#FF0000">Daftar isi atau navigasi</font></strong>
</td>
</tr>
</table>
</form>
</body>
</html>
HASIL
Test Formatif
1. Sebutkan fungsI <form>
2. sebutkan fungsi atribut pada <form>
jawab:
Sekian dan terima kasih telah memperhatikan.
Mudah - mudahan akan bermanfaat bagi kedepan ;)





























Komentar
Posting Komentar